- HOME
- CHECKOUT / CART
- LOGIN / REGISTER
- LINK BUILDING
- SEO
- SEO Packages
- Small Business SEO
- Corporate Enterprise SEO
- eCommerce SEO
- Local SEO Services
- SEO Case Studies
- Google Maps Marketing
- Google My Business Management
- Unnatural Links Penalty Recovery
- Shopify SEO
- SEO Consulting
- SEO Reseller Program
- SEO Affiliate Program
- Video SEO Optimization
- WordPress SEO
- WIX SEO Services
- OTHER SERVICES
- RESOURCES
- ABOUT
- About Us
- Why Us
- Testimonials
- INDUSTRIES
- Cannabis CBD Marketing and SEO
- Carpet Cleaning Marketing and SEO
- Cell Phone Repair Marketing and SEO
- Dental Marketing and SEO
- Drug Rehab Treatment Centers Marketing and SEO
- HVAC Marketing and SEO
- Junk Removal Marketing and SEO
- Law Firm Marketing and SEO
- Law Firm Website Design
- Marketing for Arborists and Tree Service Companies
- Medical and Healthcare Marketing
- Plastic Surgeons Marketing and SEO
- Plumbing Marketing and SEO
- Private Detectives / Investigators Marketing and SEO
- SaaS Marketing and SEO
- Strippers Marketing and SEO
- CONTACT
BLOG POST: |
How to Improve Google CLS Score: Cumulative Layout Shift
If you’re waiting for a website to load and the page suddenly jolts, this is called Cumulative Layout Shift (or CLS for short). The features like images, fonts, buttons tend to suddenly shift, and just as you’re about to click on the button, suddenly you’re on a completely different page for some ad.
CLS issues will have a major impact on user experience, particularly for those on mobile devices. It’s important that CLS is minimized on websites so that users are more satisfied.
This, however, can be solved and your CLS score can be improved. This article will outline what is CLS, how CLS is calculated, how it affects SEO, and how to improve your Google CLS Score.
What is Cumulative Layout Shift?
So, what is CLS? Let’s dig a little deeper.
A website with high CLS has visual instability and measures the number of layout shifts on a webpage. Layout shifts can either be Expected or Unexpected:
Expected CLS – A shift that is made by the user, i.e. expanding a tab to input information.
Unexpected CLS – A shift of content without user input i.e. content suddenly appearing and adjusting the rest of the page.
Google CLS measures how frequently there is an unexpected shift of a page. The key reason that causes Google CLS is an issue with the coding during the web development stage. If measurements aren’t recorded in the field or the lab, web developers may fail to notice the layout shift if all elements are already loaded.
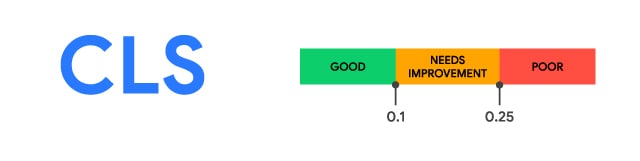
What is a good Cumulative Layout Shift Score?
According to Google, if the CLS score is below 0.1 then your site doesn’t have a CLS issue. If the CLS score is between 0.1 and 0.25, it means that you may have a moderate CLS issue that needs improvement. If the CLS score is more than 0.25, your site has a major CLS issue and the shift occurs often.
Here is a range of tools that you can use to diagnose and fix any CLS issues, including Lighthouse, PageSpeed Insights, Chrome UX Report, Search Console, Chrome DevTools, and Web Vitals Extension.
How is Cumulative Layout Shift Calculated?
CLS is calculated by determining the impact fraction of CLS and the distance fraction of each shift.
Impact Fraction of CLS
The impact fraction of CLS measures how the unstable elements influence the size of the browser window, also known as the viewport area. To calculate the impact fraction of CLS, divide the Area of Impact Region by the Area of Viewport.
Distance Fraction of CLS
The distance fraction of CLS measures the space that the page has shifted. To calculate the distance fraction of CLS, divide the Maximum Shift Distance by the Height of the Viewpoint.
How to Calculate Google CLS Score
To calculate the Cumulative Layout Shift, multiply the Impact Fraction by the Distance Fraction.
What does Cumulative Layout Shift Affect?
User Experience
If you have a high CLS score means constant shifts on your site. Chances are that if this happens, your users will probably get frustrated. In some cases, it might mean that they exit the site and you lose that customer. Others may even accidentally purchase the wrong product, which will most likely lead to bad reviews and could therefore deter new customers from purchasing you. All together, it’s really not good for business and it’s something that can be fixed quite simply.
SEO
Alongside Largest Contentful Paint (LCP) and First Input Delay (FID), CLS is now considered as a ranking factor of a positive user experience and will therefore have an impact on your SEO. Although it may not be the determining factor, your CLS score could affect your site’s traffic. You should definitely ensure to optimize your CLS to improve your SEO and Google Ranking.
How to Improve your Google CLS Score
Despite the negative effects of unexpected shifting, there are ways that you can fix your CLS issue and improve your Google CLS score.
Image and Video Dimensions
If you don’t specify the width and height of your images and videos, then you may have a CLS issue where the content struggles to fit properly on the page. To correct this, you’ll need to ensure that the website has the correct dimensions so that it has the required space. You can either do this by recording the information on the website or through CSS aspect ratio boxes.
Ads, Embeds, and iframes Dimensions
Although the size of the Ad will generate revenue from Click-Through Rates (CTR), it can have a negative impact on the user experience. Large Ads will push the quality content that the user is searching for further down the page and may disrupt their experience.
Therefore, to maximize user experience and ensure that your targeted content is still displayed, you can do the following:
Change the position of the Ads – i.e. away from the viewport or at the end of the page
Ad Placeholders
Set aside ad slot size
Preventing the Flash of Invisible Text
The Flash of Invisible Text (FOIT) is when browsers will disguise texts until the font has fully loaded. This can be prevented by requesting the browser to use the system font, also referred to as Flash of Unstyled Text (FOUT), while the other loads. Web fonts that cause this FOIT/FOUT could have an impact on unexpected layout shifts. To prevent FOIT, use font:display values along with link rel=preload with custom fonts.
Composited Animations
Composited Animations bring multiple elements together to form a single image. To prevent pixel and shift issues when loading the page, try to only use composited animations.
Conclusion
By improving your Google CLS score, you’ll be ensuring that your site’s users have a positive experience. This, of course, is vital for traffic and by providing a memorable and meaningful experience, encourages consumer loyalty. As of June 2021, CLS has become a ranking factor for user experience, and therefore, is more important than ever to ensure that any CLS issues are fixed quickly and efficiently.
Page Sitemap, Post Sitemap, Our Locations
We also offer Our local digital marketing and SEO services in specific locations: digital marketing and seo in agoura hills, digital marketing and seo in akron, digital marketing and seo in albuquerque new mexico, digital marketing and seo in alexandria virginia, digital marketing and seo in alhambra, digital marketing and seo in amarillo, digital marketing and seo in anaheim, digital marketing and seo in arcadia, digital marketing and seo in arlington, digital marketing and seo in arlington virginia, digital marketing and seo in artesia, digital marketing and seo in atlanta, digital marketing and seo in augusta, digital marketing and seo in austin, digital marketing and seo in azusa, digital marketing and seo in bakersfield, digital marketing and seo in baldwin park, digital marketing and seo in baltimore, digital marketing and seo in baton rouge, digital marketing and seo in bell, digital marketing and seo in bellevue, digital marketing and seo in bellflower, digital marketing and seo in bell gardens, digital marketing and seo in bend or, digital marketing and seo in beverly hills, digital marketing and seo in birmingham, digital marketing and seo in boise, digital marketing and seo in boston, digital marketing and seo in bridgeport connecticut, digital marketing and seo in brownsville, digital marketing and seo in buffalo ny, digital marketing and seo in burbank, digital marketing and seo in calabasas, digital marketing and seo in cape coral, digital marketing and seo in cary, digital marketing and seo in chandler, digital marketing and seo in charleston south carolina, digital marketing and seo in charlotte, digital marketing and seo in chattanooga, digital marketing and seo in chesapeake, digital marketing and seo in chicago, digital marketing and seo in chula vista, digital marketing and seo in cincinnati, digital marketing and seo in clarksville tennessee, digital marketing and seo in cleveland, digital marketing and seo in colorado springs, digital marketing and seo in columbus, digital marketing and seo in columbus georgia, digital marketing and seo in corona, digital marketing and seo in corpus christi, digital marketing and seo in dallas, digital marketing and seo in dayton, digital marketing and seo in denton texas, digital marketing and seo in denver, digital marketing and seo in des moines, digital marketing and seo in detroit, digital marketing and seo in durham, digital marketing and seo in elk grove, digital marketing and seo in el monte, digital marketing and seo in el paso, digital marketing and seo in escondido, digital marketing and seo in eugene or, digital marketing and seo in fayetteville, digital marketing and seo in fontana, digital marketing and seo in for strippers, digital marketing and seo in fort collins colorado, digital marketing and seo in fort lauderdale, digital marketing and seo in fort wayne,digital marketing and seo in fort worth, digital marketing and seo in fremont, digital marketing and seo in fresno, digital marketing and seo in frisco texas, digital marketing and seo in fullerton california,digital marketing and seo in garden grove, digital marketing and seo in garland, digital marketing and seo in gilbert, digital marketing and seo in grand prairie, digital marketing and seo in grand rapids, digital marketing and seo in greensboro, digital marketing and seo in hayward california, digital marketing and seo in henderson, digital marketing and seo in hialeah, digital marketing and seo in honolulu, digital marketing and seo in houston, digital marketing and seo in huntington beach, digital marketing and seo in huntsville, digital marketing and seo in indianapolis, digital marketing and seo in irvine, digital marketing and seo in irving, digital marketing and seo in jacksonville, digital marketing and seo in jersey city, digital marketing and seo in kansas city, digital marketing and seo in kent washington, digital marketing and seo in killeen texas, digital marketing and seo in knoxville, digital marketing and seo in lakewood colorado, digital marketing and seo in lancaster, digital marketing and seo in laredo, digital marketing and seo in las vegas, digital marketing and seo in lexington, digital marketing and seo in lincoln, digital marketing and seo in long beach, digital marketing and seo in los angeles, digital marketing and seo in louisville, digital marketing and seo in lubbock, digital marketing and seo in madison, digital marketing and seo in mcallen texas, digital marketing and seo in mckinney texas, digital marketing and seo in medford, digital marketing and seo in memphis, digital marketing and seo in mesa, digital marketing and seo in mesquite texas, digital marketing and seo in miami, digital marketing and seo in milwaukee, digital marketing and seo in minneapolis, digital marketing and seo in modesto, digital marketing and seo in montgomery alabama, digital marketing and seo in moreno valley, digital marketing and seo in nashville tn, digital marketing and seo in newark, digital marketing and seo in new jersey, digital marketing and seo in new orleans, digital marketing and seo in new york, digital marketing and seo in norfolk, digital marketing and seo in oakland, digital marketing and seo in oklahoma city, digital marketing and seo in omaha, digital marketing and seo in orange county, digital marketing and seo in orlando, digital marketing and seo in overland park, digital marketing and seo in oxnard, digital marketing and seo in palm beach florida, digital marketing and seo in palmdale, digital marketing and seo in pasadena, digital marketing and seo in pembroke pines, digital marketing and seo in philadelphia, digital marketing and seo in phoenix az, digital marketing and seo in pittsburgh, digital marketing and seo in plano, digital marketing and seo in plumber, digital marketing and seo in portland, digital marketing and seo in raleigh, digital marketing and seo in redding ca, digital marketing and seo in reno, digital marketing and seo in richmond, digital marketing and seo in riverside, digital marketing and seo in rochester ny, digital marketing and seo in sacramento, digital marketing and seo in saint paul, digital marketing and seo in salem or, digital marketing and seo in salt lake city, digital marketing and seo in san antonio, digital marketing and seo in san bernardino, digital marketing and seo in san diego, digital marketing and seo in san francisco, digital marketing and seo in san jose, digital marketing and seo in santa ana, digital marketing and seo in santa clarita, digital marketing and seo in santa monica, digital marketing and seo in scottsdale, digital marketing and seo in seattle, digital marketing and seo in sherman oaks, digital marketing and seo in shreveport, digital marketing and seo in spokane, digital marketing and seo in st louis, digital marketing and seo in stockton, digital marketing and seo in tacoma, digital marketing and seo in tallahassee, digital marketing and seo in tampa, digital marketing and seo in toledo, digital marketing and seo in torrance, digital marketing and seo in tucson, digital marketing and seo in tulsa, digital marketing and seo in valencia ca, digital marketing and seo in vancouver washington, digital marketing and seo in virginia beach, digital marketing and seo in wichita and all others.

By placing an order, signing up for services from Marketing1on1 LLC or using this website you agree to Terms and Conditions and Privacy Policy
Copyright © Marketing1on1 LLC All rights reserved.
The content of this web site may not be copied, replaced, distributed, published, displayed, modified, or transferred in any form or by any means except with the prior permission of Marketing1on1 LLC.
Copyright infringement is a violation of federal law subject to criminal and civil penalties.
Blog | Accessibility Statement
Sitemap 1 | Sitemap 2 | Sitemap 3